本文共 5422 字,大约阅读时间需要 18 分钟。
Would you like to give your Blogger blog a fresh coat of paint with a new theme? Here’s how you can use the new Template Designer to make your Blogger site stand out from the crowd and look great.
您想给Blogger博客一个新的主题吗? 您可以通过以下方式使用新的模板设计器,以使Blogger网站在人群中脱颖而出,看起来更漂亮。
Although it’s not mentioned online as much as newer blogging platforms such as WordPress.com and Tumblr, Blogger is still a very popular blogging platform since it’s free, easy to use, and integrated with Google apps. However, Blogger’s themes often looked rather dated, and and it was difficult or impossible to get a truly professional or even modern look in Blogger.
尽管在线上没有像WordPress.com和Tumblr这样的新博客平台提及得太多,但Blogger仍然是一个非常受欢迎的博客平台,因为它是免费的,易于使用的,并且与Google应用程序集成。 但是,Blogger的主题通常看起来过时,并且很难或不可能在Blogger中获得真正专业甚至现代的外观。
Now, however, that has changed. Blogger has been recently revamped with a new Template Designer. This lets you quickly select from several nice, modern layouts, and even customize them with color palettes and stock photographs and artwork. Let’s look at how you can customize your blog and create a unique style quickly and easily in the new Blogger Template Designer.
但是,现在情况已经改变。 Blogger最近通过新的模板设计器进行了改进。 这使您可以快速从几种精美的现代布局中进行选择,甚至可以使用调色板,股票照片和艺术品对其进行自定义。 让我们看看如何在新的Blogger模板设计器中自定义博客并快速轻松地创建独特的样式。
Getting Started
入门
When you login to your Blogger Dashboard, you may see a new popup showing off the new Template Designer. Click the Try it now button to get started.
登录Blogger仪表盘时,您可能会看到一个新的弹出窗口,显示了新的模板设计器。 单击立即尝试按钮以开始使用。
![sshot-2010-06-22-[06-43-25]](https://img-blog.csdnimg.cn/img_convert/5045a171adcc22883f9897b8d7e19959.png)
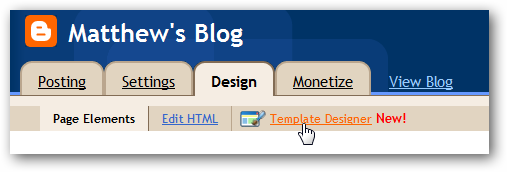
Otherwise, select the Design tab in your Dashboard, and then click the new Template Designer link.
否则,请在仪表板中选择“设计”选项卡,然后单击新的“模板设计器”链接。

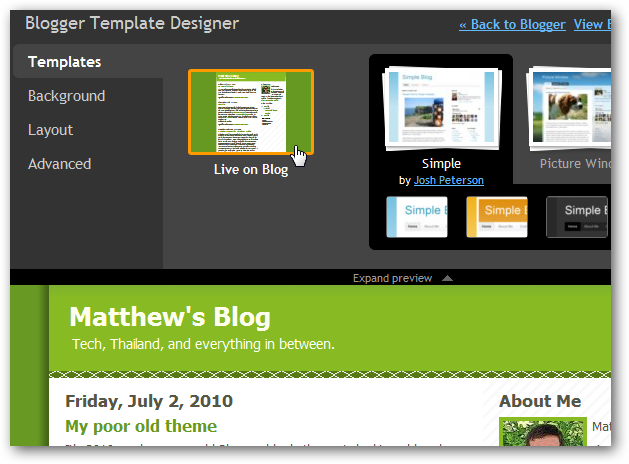
This will open a brand new template page that shows the new theme options on the top, and your existing blog design at the bottom. Let’s do something about that old design.
这将打开一个全新的模板页面,在顶部显示新的主题选项,在底部显示您现有的博客设计。 让我们对这个旧设计做些什么。

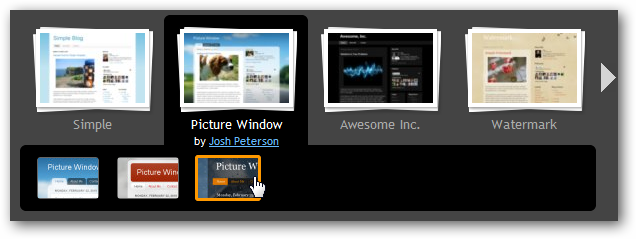
First, from the Template tab, select a new Theme set, and then choose one of the available variations underneath. If you don’t see one you like, click the right arrow to reveal more themes. Currently there are 6 theme sets, but each one offers several variations.
首先,从“模板”选项卡中,选择一个新的主题集,然后在下面选择可用的变体之一。 如果没有找到您喜欢的主题,请单击右箭头以显示更多主题。 当前有6个主题集,但每个主题集都有几种变体。

Once you select a theme, you’ll immediately see the changes on your blog preview on the bottom of the page. It’s looking better already. If you like the default theme style, you can go ahead and save your changes, or you can continue on and change the colors and background if you like.
选择主题后,您将立即在页面底部的博客预览中看到更改。 已经看起来好多了。 如果您喜欢默认的主题样式,则可以继续保存更改,或者可以继续更改颜色和背景。

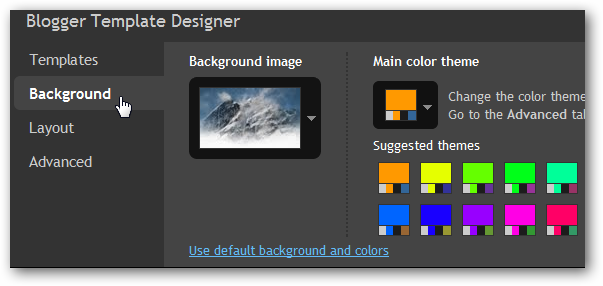
Select the second tab on the top left to change the background and color scheme.
选择左上方的第二个选项卡以更改背景和配色方案。

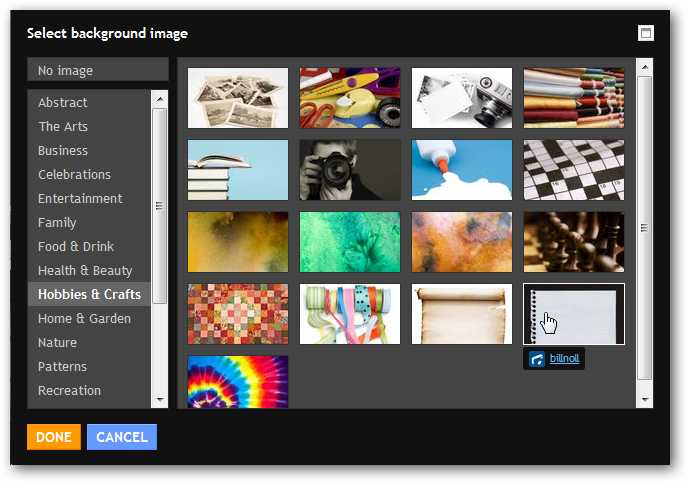
Click the Background image button to select from a wide variety of nice, free backgrounds from iStockPhoto. Select a category on the left, and then click the picture you want to use to apply it to your blog. You’ll see the changes immediately in your blog preview; if you like it, click Done, or go back and pick another if you’d like.
单击“背景图像”按钮,从iStockPhoto的各种精美免费背景中进行选择。 在左侧选择一个类别,然后单击要用于将其应用于博客的图片。 您将在博客预览中立即看到更改; 如果需要,请点击完成,或者返回并选择另一个。

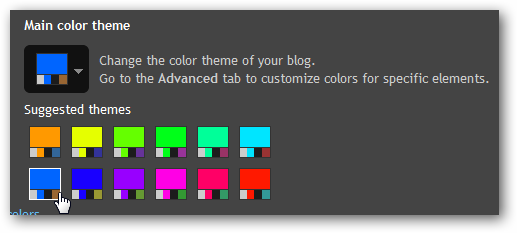
Back on the Background tab, you can select a premade color palate, or click the top button to choose a different base color. Note that Blogger will automatically switch your color scheme to match the background you picked, but you can still customize it if you like.
返回“背景”选项卡,您可以选择预制的色泽,或单击顶部按钮选择其他基色。 请注意,Blogger会自动切换您的配色方案以匹配您选择的背景,但是您仍然可以根据需要对其进行自定义。

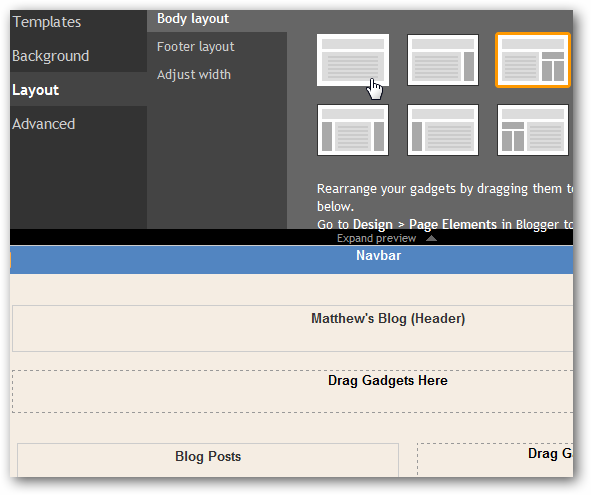
Now, you can change your blog’s layout to customize it even more. Click the Layout tab on the top left, and select a new layout. Notice that your blog preview on the bottom of the page will change to the old Blogger designer view, and you can drag and drop elements to the place you like as before.
现在,您可以更改博客的布局以进行更多自定义。 单击左上角的布局选项卡,然后选择一个新的布局。 请注意,您在页面底部的博客预览将更改为旧的Blogger设计器视图,并且您可以像以前一样将元素拖放到所需的位置。

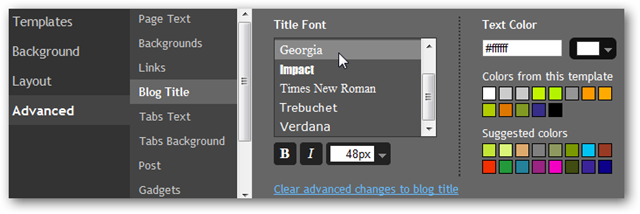
Finally, if you’d like to customize fonts and colors on your Blog template, select the Advanced tab and then select the part of your blog you’d like to customize.
最后,如果您想在Blog模板上自定义字体和颜色,请选择“高级”选项卡,然后选择您要自定义的博客部分。

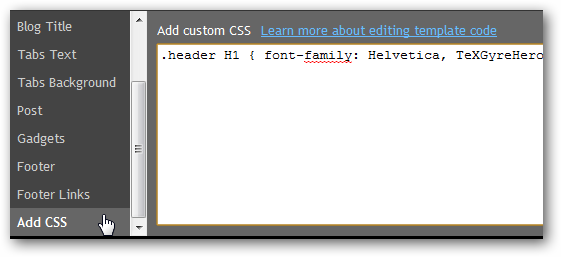
You can even add custom CSS to your theme from the Add CSS tab. You can see the changes immediately in the blog preview underneath, which is a great way to make sure you’re changing it the way you like. This lets you really customize your theme as you like.
您甚至可以从“添加CSS”选项卡将自定义CSS添加到主题中。 您可以在下面的博客预览中立即看到更改,这是确保以自己喜欢的方式进行更改的好方法。 这使您可以根据需要真正自定义主题。

Once you’re done tweaking your new theme, click Apply To Blog in the top right corner.
调整完新主题后,单击右上角的Apply To Blog 。

Now, open your blog in a new tab. If you like your new theme, then you’re all set; otherwise, go back and tweak some more until you’re content.
现在,在新标签页中打开您的博客。 如果您喜欢自己的新主题,那么一切就绪。 否则,请返回并进行更多调整,直到满意为止。

Conclusion
结论
Blogger has seemed like one of the least feature-full blog platforms for awhile, but with the new Template Designer, your Blogger blog looks great even beside more modern blogging platforms. If you’re starting a new blog, you might want to try out several platforms to see which one you like best. Now you can be sure to have a great theme, even if your site is running on Blogger. Let’s get all the old Blogger blogs updated with the new themes!
一段时间以来,Blogger似乎一直是功能最少的博客平台之一,但是有了新的模板设计器,您的Blogger博客即使在更现代的博客平台旁边也看起来不错。 如果您要开始一个新博客,则可能要尝试几个平台,以查看最喜欢的平台。 现在,即使您的网站正在Blogger上运行,您也可以确保拥有一个很棒的主题。 让我们用新主题更新所有旧的Blogger博客!
Link
链接
翻译自:
转载地址:http://ohvwd.baihongyu.com/